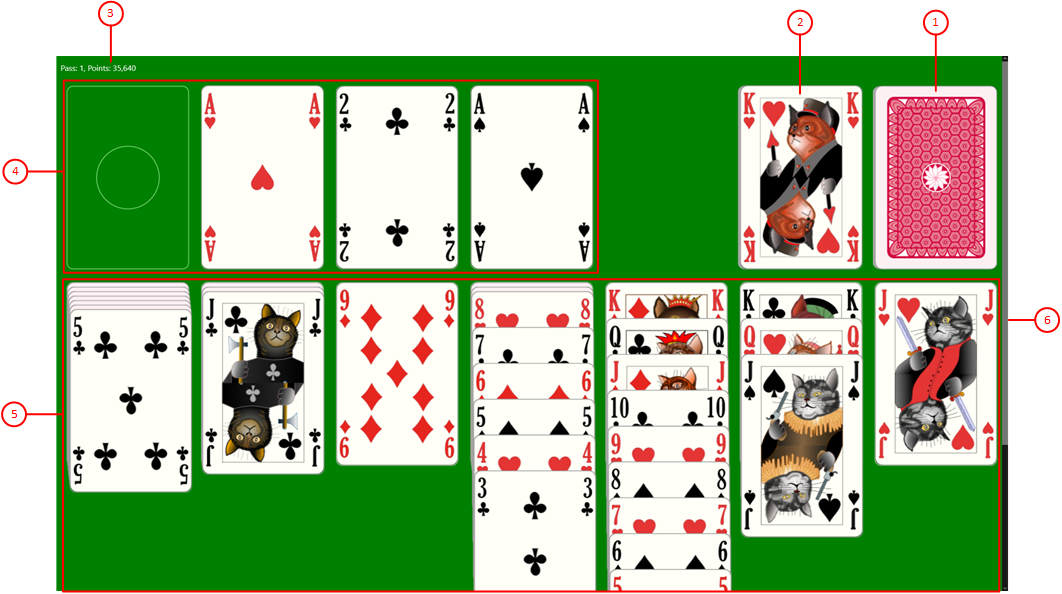
Figure 8 shows the main part of the game view - the gaming table. All playing actions are taking place here.
When you click any circled number in the picture below, the browser will scroll to the explanation of the numbered item. To return to the picture, click the back button of the browser.
Figure 8: Gaming Table
- Start pile
Tap this pile to turn the next card or cards to the waste pile. Depending on the settings, one, two, or three cards are turned at once.
- Waste pile
The last card or cards turned from the start pile are placed here face up in reverse order. The topmost card can be dragged to a finish pile or to a tableau pile if fitting onto that pile. You may also double tap this pile to push the top card onto a fitting finish pile. If there is no fitting finish pile, the double tap magnifies the waste pile for better reading.
- Current game state
Shows the number of passes done and the score depending on the selected score settings. Also, the elapsed time in seconds till game start is shown if the associated option is selected. In case of a small game view, the current game state is shown at the bottom of the game view, because of the app bar buttons would cover the game state otherwise.
- Finish piles
These piles are initially empty. You must start with placing an Ace on an empty finish pile. Then you have to build up a stack of cards on it in ascending value order ending with King, all of the same suit. When all finish piles are filled completely, you have won the game.
- Tableau piles
The tableau piles are built initially when starting a new game: The first 28 cards are drawn from the shuffled card deck onto the tableau piles. The first tableau pile gets one card, the next two cards and so on. The topmost card of each tableau pile is shown face up. All other cards are initially shown face down. The cards are cascaded vertically to make their values visible. You have to place cards on the tableau piles in descending value order (from King to Two) with alternate colors. In addition, card sequences can be moved between the tableau piles if the bottom card of the sequence fits on the top card of the target pile. An empty tableau pile can be filled with a King or a card sequence starting with a King.
You may also double tap this pile to push the top card onto a fitting finish pile. If there is no fitting finish pile, the double tap magnifies the tableau pile for better reading.
- Vertical scrollbar
In landscape orientation, the height of a tableau pile may exceed the bottom of the screen. In this case, the height of the gaming table is increased accordingly and exceeds the screen size too. If your device has a touch screen, you can scroll the gaming table with your finger up and down to show all parts of the table. If your device does not have a touch screen, a scroll bar is made visible and you can use it with your mouse to show all parts of the table. Alternatively, you may use the Page-Up and Page-Down keys on the keyboard.